Erfolg mit der Praxis-Website
Was macht die Qualität einer Internetseite aus? Wann erfüllt sie ihren Nutzen sowohl für den Besucher als auch für den Betreiber? Wodurch wird der Besucher zufriedengestellt und ein positives Erlebnis ermöglicht? Lesen Sie Experten-Tipps zur richtigen Gestaltung einer ansprechenden Praxis-Website.
Beschäftigt man sich mit derlei Fragen, stößt man schnell auf die Begriffe Usability, der auf den Nutzen und die Bedienbarkeit einer Webseite abzielt, und User Experience, damit sind die emotional geprägten Erfahrungen gemeint, die ein Besucher auf der Webseite macht und die ihn – oft unterbewusst – in seinem Verhalten steuern. Folgende drei Faktoren werden im Wesent¬lichen zur Ermittlung der Nutzerakzeptanz untersucht und bewertet:
- technische Stabilität und Funktionalität (z. B. die Ladegeschwindigkeit)
- Nützlichkeit der Inhalte, gute Orientierung, einfache Bedienung
- ansprechendes Design, emotionale Ansprache und Vertrauensaufbau.
1. Nutzen & Bedienbarkeit
Die einfache Bedienbarkeit ist die Leitwährung für alle Bereiche der Webseitengestaltung: für das Design mit seinen Menüs und Benutzerpfaden, für die Redaktion und deren Inhalte und für die Programmierung. Das hat zur Folge, dass alle drei Bereiche aufeinander abgestimmt werden sollten. Orientierung und Nutzen für den Besucher können allerdings nur dann gut optimiert werden, wenn das Konzept hinter der Seite entsprechend gut durchdacht wurde. Fragen, die man sich stellen sollte:
- An wen richtet sich die Website, und worum geht es?
- Sind Nutzen und Vorteile gegenüber Wettbewerbern klar und deutlich kommuniziert?
- Welches Ziel verfolgt die Seite?
Sind diese Grundlagen geklärt, kann eine gute Bedienbarkeit anhand folgender Punkte überprüft und getestet werden:
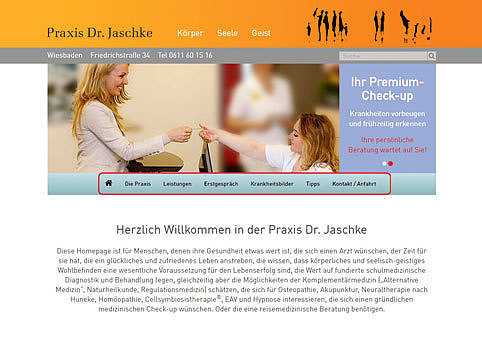
1. Ist das Angebot auf den ersten Blick zu erkennen?
2. Kann sich der Nutzer gut im Menü zurechtfinden? Findet er die wichtigsten Inhalte? (Bild 1 und Bild 2)
3. Wie gut kann sich der Nutzer auf der Seite orientieren?
Pfadangaben zusätzlich zum Menü helfen bei der Orientierung. Je nach Webseite kann das Menü aus mehreren Unterebenen bestehen. Der Besucher sollte zu jeder Zeit nachvollziehen können, an welcher Stelle innerhalb des Menüs er sich gerade bewegt. Zusätzliche Zielgruppenmenüs, wie im Beispiel unten, können von Fall zu Fall die Besucherführung erleichtern. Eine Suchfunktion unterstützt den Nutzer zusätzlich. Weniger geeignet hingegen sind Sitemaps, weil sie viele Links generieren und Google damit irreführende Signale senden (Bild 3).
4. Wird die Aufmerksamkeit auf das Ziel der Webseite gelenkt?
Zielführung – Was soll der Besucher im optimalen Fall tun? Kontakt zur Praxis aufnehmen? Dabei sollte die Hemmschwelle der Kontaktaufnahme so gering wie möglich gehalten werden. Die Handlungsaufforderung („Call to Action“) sollte so präzise wie möglich formuliert sein und nicht in unmittelbarer Konkurrenz zu einer zweiten Aufforderung stehen. Gestaltungstechnisch ist weniger mehr, zu viele Optionen gleichzeitig sollten vermieden werden (Bild 4).
5. Kann der Besucher mit Transparenz rechnen? Wird Vertrauen in die Leistungen aufgebaut?
Transparenz schaffen und Gesicht zeigen – Wer einen Punkt „Wir über uns“ anlegt, schafft Vertrauen. Diese Inhalte werden gerne und häufig gelesen.
6. Stimmt die Qualität der Inhalte und werden sie übersichtlich dargestellt?
Die Textstruktur – Texte werden im Web nicht wie in einem Buch gelesen, sondern zunächst nach interessanten Textabschnitten gescannt. Zwischenüberschriften, Aufzählungen usw. helfen vor allem bei längeren Texten.
7. Wurden die technischen Grundanforderungen erfüllt?
Die Ladegeschwindigkeit hat oberste Priorität. Ist sie gering, ist das ein absolutes K.-o.-Kriterium für den Erfolg der Seite. Verantwortlich sein kann die Art und Weise, wie programmiert wurde. Aber auch zu viele Slider oder Bilder mit großen Datenmengen können die Ladegeschwindigkeit in die Knie zwingen. Die Webseite sollte daher nicht nur auf Hochleistungsrechnern mit optimaler Internetanbindung getestet werden, sondern auch auf haushaltsüblichen Geräten und Anschlüssen.
8. Wird dem Besucher die Kontaktaufnahme erleichtert?
Formulare zur Kontaktaufnahme sollten einfach zu finden und zu verstehen sein, wenige Pflichtfelder aufweisen und so wenige Abfragen wie möglich enthalten. Wichtig sind auch eine direkte Rückmeldung auf der Webseite nach Versenden des Formulars sowie eine Antwortmail. Überschriften und Betreffs sollten sorgfältig getextet sein und keine Verwirrung stiften. Jede Unsicherheit auf seiner Seite erhöht die Wahrscheinlichkeit eines sofortigen Abbruchs.
9. Steht das Wichtigste oben?
„Above the fold“ – was sieht der Besucher auf den ersten Blick? Das ist auf der Startseite, auf Übersichtsseiten, aber auch auf Textseiten entscheidend. Die Aussagekraft der Seite beeinflusst direkt das Verhalten des Nutzers. Sieht er beispielsweise wegen eines gleichbleibenden, großen Bildes im Kopf der Seite keinen Unterschied zur vorhergehenden Seite, kann es zum frühzeitigen Abbruch kommen.
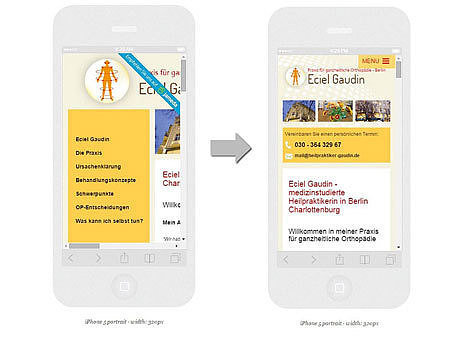
10. Wie mobiltauglich ist die Seite?
Die Mobiltauglichkeit einer Webseite ist heutzutage ausschlaggebend für ihren Erfolg. Im Durchschnitt sehen inzwischen 50 Prozent der Besucher Webseiten über Smartphones oder Laptops an. Ein einfaches, kostenloses Tool, um abzuschätzen, ob die eigene Webseite mobiltauglich ist, bietet die Seite www.responsinator.com. Dort kann man die eigene Domain eingeben und erhält eine grobe Voransicht auf den gängigsten Endgeräten (Bild 5).
2. Das positive Besuchererlebnis
Erfüllt man mit einer guten Usability die Pflicht, so folgt mit einer guten User Experience – dem positiven Besuchererlebnis – die Kür. Die Webseite informiert nicht nur, sondern spricht den Besucher auch emotional an. Die Webseite führt den Nutzer zielgerichtet über die Seiten und schafft (durch ein paar liebevoll durchdachte Details) Vertrauen. Der Besucher ist so zufrieden und beeindruckt, dass er gleich anruft, ein Kontaktformular ausfüllt oder einen Kauf tätigt. Doch wie schafft man das? Sind die technischen, gestalterischen und strukturellen Grundlagen einer guten Nutzbarkeit und Bedienbarkeit erfüllt, kann weiter optimiert werden. Ein wichtiges Kriterium für die Vertrauensbildung ist es, die eigene Praxis-Marke deutlich und konsistent im Internetauftritt zu platzieren und ein positives Besuchererlebnis dazu zu nutzen, ein positives Empfinden bezüglich genau dieser Praxis zu erzeugen. Erhöht man die Möglichkeit für den Besucher, auf der Webseite zu interagieren, und wird die Freude am Benutzen der Seite besonders stark berücksichtigt, so kann das Ziel, den Besucher rundherum zufriedenzustellen, besser erreicht werden.
Anbei ein paar wesentliche Punkte und Ideen:
- Der Medienmix – Nutzer stehen auf Abwechslung und wollen unterhalten werden. Videos, Podcasts, Grafiken, Bilder. Je abwechslungsreicher eine Seite gestaltet ist, umso mehr werden sie die meisten Besucher lieben.
- Individualität statt Fotodatenbanken: Die Praxisräume und das Team ins richtige Licht rücken, Vertrauen schaffen und Sympathie transportieren. Am besten funktioniert das natürlich nach einem Fotoshooting in den eigenen Räumen mit individuellem Bildmaterial. Datenbankbilder nutzen heute alle. Damit hebt man sich nicht mehr von der Konkurrenz ab.
- Infografiken & Collagen sorgen für eine individuellere Darstellung. Der Besucher kann Informationen schneller erfassen und selbst komplexe Zusammenhänge leichter verstehen.
- Visualisierung durch Icons
- Tipps für den Patienten, die er selbst im Alltag umsetzen kann, schaffen Vertrauen in die Praxis.
- Patientenfragen: Für mehr Glaubwürdigkeit und um regelmäßig aktuelle Inhalte auf der Webseite erscheinen zu lassen, bieten sich alltägliche Patientenfragen und Antworten des Arztes zur Veröffentlichung an.
- Farbgebung & Schriftarten – Webschriften ermöglichen heute sehr viel Individualität, sodass Druckmedien wie Praxisflyer und Visitenkarten und Webseite im Corporate Design eng aufeinander abgestimmt werden können. Farben haben eine starke Wirkung vor allem auf das Unterbewusstsein und sollten immer mit Bedacht gewählt werden.
- Interaktion über einen Blog – Wo es sich organisatorisch und inhaltlich anbietet, sollte ein Blog oder die Möglichkeit für den Leser, selbst Kommentare schreiben zu können, in Betracht gezogen werden. Ein Blog bindet den Leser stärker an die Webseite. Rechtliche Aspekte müssen aber beachtet werden.

Heike Lenz
Diplom-Designerin und Geschäftsführende Gesellschafterin bei AltaMediNet. Dort prägt sie das Gestaltungsbild vieler Kundenprojekte in Web und Print und berät Kunden im Bereich Onlinemarketing.
lenz@altamedinet.de